So, you've accumulated a load of patterned papers (either physical or digital), but you have no idea what to do with them. At least, that's a problem that I have. I'm not a prolific card maker, nor do I scrapbook, but I can't resist a pretty patterned paper or an interesting background texture. So what to do? Collage, that's what!
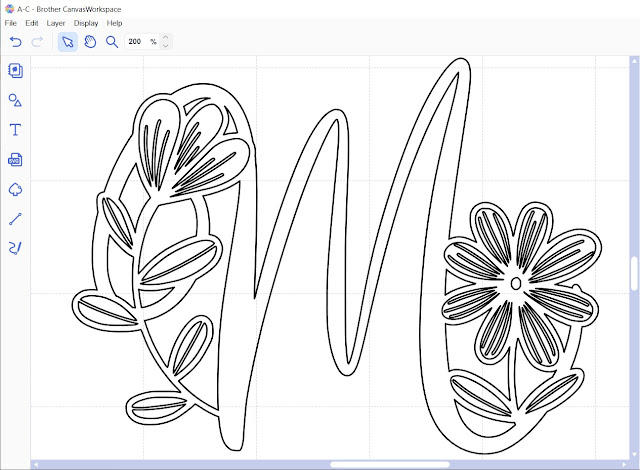
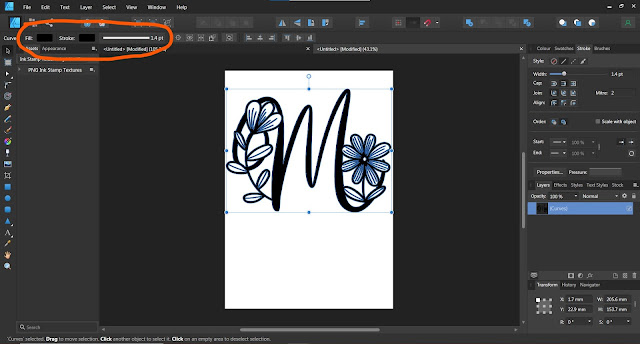
I tend to overthink things and spent ages trying to decide what to collage. In my mind I felt like it needed to be some grand, artistic piece. But it really didn't have to be so complicated. In the end I went with a simple floral layout inspired by an embroidery design.
I used papers from my digital stash, but any papers would work. This would actually be a great project for using up paper scraps. I chose a newsprint, a pink paper with a a slight texture for the flowers, two different green papers for the stems and leaves, yellow paper for the flower centres and a lovely bluey-purple paper for some berries. I've listed links to all the papers used at the end of the post.
Step-by-step
1. I printed out three sheets using one of the designs in the Old Newspaper Textures set. The original file is a 12 x 12 sheet and the text was quite large. So I resized it a couple of times to make the print smaller. I tore pieces from all three sheets and stuck them down on the canvas board trying to get a nice mix between the different text sizes.